|
|
|
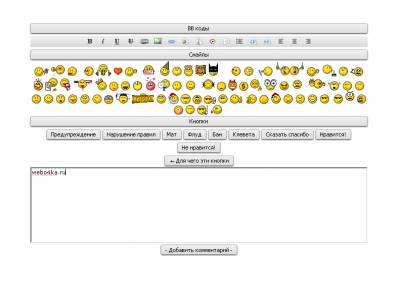
Функциональная форма добавления комментариев для ucoz
|
Функциональная форма добавления комментариев для ucoz
Любое копирование файлов с сайта Multi-CS.Ru строго запрещено!

Заходим в форму добавления комментариев и заменяем весь код на:
Code
<style>
#kno {background: transparent url('http://webo4ka.ru/Ucoz3/forma_dob_komme/kno1.png');
border: 1px solid #b6b6b6;
color: #fff;
text-decoration:none;
text-align:center;
cursor:pointer;
margin: 10px;
-webkit-box-shadow: 0px 1px 5px #222;
-moz-box-shadow: 0px 1px 5px #222;
box-shadow: 0px 1px 5px #222;
-moz-border-radius:15px;
-webkitborder-radius:15px;
border-radius:15px;}
#kno:hover
{text-decoration:none;
background: transparent url('http://webo4ka.ru/Ucoz3/forma_dob_komme/kno2.png');
border: 1px solid #ffb400;
color: #fff;
text-decoration:none;
cursor:pointer;
text-align:center;
margin: 10px;
-webkit-box-shadow: 0px 0px 4px #222;
-moz-box-shadow: 0px 0px 4px #222;
box-shadow: 0px 0px 4px #222;
-moz-border-radius:15px;
-webkitborder-radius:15px;
border-radius:15px;}
/*стиль кнопок форума*/
input[type~="submit"],input[type~="button"],input[type~="reset"]
{background: transparent url('http://webo4ka.ru/Ucoz3/forma_dob_komme/kno1.png');
border: 1px solid #b6b6b6;
color: #ffffff;
height: 20px;
font-size: 11px;
font-family: Tahoma;
color: #000000;
text-decoration:none;
text-align:center;
cursor:pointer;
margin-top: 3px;
margin-bottom: 3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
-webkit-box-shadow: 0px 1px 2px #222;
-moz-box-shadow: 0px 1px 2px #222;
box-shadow: 0px 1px 2px #222;
outline:none}
input[type~="submit"]:hover,input[type~="button"]:hover,input[type~="reset"]:hover
{background: transparent url('http://webo4ka.ru/Ucoz3/forma_dob_komme/kno2.png');
border: 1px solid #b6b6b6;
color: #ffffff;
height: 20px;
font-size: 11px;
font-family: Tahoma;
color: #000000;
text-decoration:none;
text-align:center;
cursor:pointer;
margin-top: 3px;
margin-bottom: 3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
-webkit-box-shadow: 0px 1px 2px #222;
-moz-box-shadow: 0px 1px 2px #222;
box-shadow: 0px 1px 2px #222;
outline:none}
button
{background: transparent url('http://webo4ka.ru/Ucoz3/forma_dob_komme/kno1.png');
border: 1px solid #b6b6b6;
color: #ffffff;
height: 20px;
font-size: 11px;
font-family: Tahoma;
color: #000000;
text-decoration:none;
text-align:center;
cursor:pointer;
margin-top: 3px;
margin-bottom: 3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
-webkit-box-shadow: 0px 1px 2px #222;
-moz-box-shadow: 0px 1px 2px #222;
box-shadow: 0px 1px 2px #222;
outline:none}
button:hover
{background: transparent url('http://webo4ka.ru/Ucoz3/forma_dob_komme/kno2.png');
border: 1px solid #b6b6b6;
color: #ffffff;
height: 20px;
font-size: 11px;
font-family: Tahoma;
color: #000000;
text-decoration:none;
text-align:center;
cursor:pointer;
margin-top: 3px;
margin-bottom: 3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
-webkit-box-shadow: 0px 1px 2px #222;
-moz-box-shadow: 0px 1px 2px #222;
box-shadow: 0px 1px 2px #222;
outline:none}
</style>
<script>
jQuery.fn.fadeSliderToggle = function(settings) {
/* Damn you jQuery opacity:'toggle' that dosen't work!~!!!*/
settings = jQuery.extend({
speed:500,
easing : "swing"
}, settings)
caller = this
if($(caller).css("display") == "none"){
$(caller).animate({
opacity: 1,
height: 'toggle'
}, settings.speed, settings.easing);
}else{
$(caller).animate({
opacity: 0,
height: 'toggle'
}, settings.speed, settings.easing);
}
};
</script>
<script type="text/javascript">
$(document).ready(function() {
$(".fadeNext").click(function(){
$(this).next().fadeSliderToggle()
return false;
})
});
</script>
<?if($USER_LOGGED_IN$)?>
<button class="fadeNext"style="width: 100%;">BB коды</button>
<div style="display: none; opacity: 0;">
<div align="center" style="background:#000 url(/images/kno1.png) top left repeat-x; margin-top:2px; margin-bottom:2px;">
<img src="http://webo4ka.ru/Ucoz3/forma_dob_komme/bold.gif" border="0" title="Жирный" style="cursor:pointer" onclick="simpletag('b')">
<img src="http://webo4ka.ru/Ucoz3/forma_dob_komme/italicize.gif" border="0" title="Курсив" style="cursor:pointer"onclick="simpletag('i')">
<img src="http://webo4ka.ru/Ucoz3/forma_dob_komme/underline.gif" border="0" title="Подчеркнутый" style="cursor:pointer"onclick="simpletag('u')">
<img src="http://webo4ka.ru/Ucoz3/forma_dob_komme/strike.gif" border="0" title="Зачеркнутый" style="cursor:pointer"onclick="simpletag('s')">
<img src="http://webo4ka.ru/Ucoz3/forma_dob_komme/keyboard.gif" border="0" title="Виртуальная клавиатура" style="cursor:pointer" onclick="window.open('/forum/0-0-0-31','virtKB','width=300,height=120,top=0,left=0');">
<img src="http://webo4ka.ru/Ucoz3/forma_dob_komme/img.gif" border="0" title="Добавить Картинку" style="cursor:pointer" onclick="tag_image()">
<img src="http://webo4ka.ru/Ucoz3/forma_dob_komme/url.gif" border="0" title="Вставить ссылку" style="cursor:pointer"onclick="tag_url()">
<img src="http://webo4ka.ru/Ucoz3/forma_dob_komme/email.gif" border="0" title="Вставить email" style="cursor:pointer"onclick="tag_email()">
<img src="http://webo4ka.ru/Ucoz3/forma_dob_komme/hide.gif" title="Скрытый текст" onclick="simpletag('hide')"style="cursor:pointer" border="0">
<img src="http://webo4ka.ru/Ucoz3/forma_dob_komme/video.gif" title="Вставить видео" onclick="simpletag('video')" style="cursor:pointer"border="0" >
<img src="http://webo4ka.ru/Ucoz3/forma_dob_komme/cut.gif" onclick="simpletag('spoiler','','','message','')"style="cursor:pointer" title="Вставить текст или картинку в спойлер" border="0" >
<img src="http://webo4ka.ru/Ucoz3/forma_dob_komme/list.gif" title="Вставить Список" onclick="tag_list()"style="cursor:pointer" border="0" >
<img src="http://webo4ka.ru/Ucoz3/forma_dob_komme/code.gif" title="Код" onclick="simpletag('code')"style="cursor:pointer" border="0" >
<img src="http://webo4ka.ru/Ucoz3/forma_dob_komme/quote.gif" title="Цитата" onclick="simpletag('quote')"style="cursor:pointer" border="0" >
<img src="http://webo4ka.ru/Ucoz3/forma_dob_komme/left.gif" title="По левому краю" onclick="simpletag('l')"style="cursor:pointer" border="0" >
<img src="http://webo4ka.ru/Ucoz3/forma_dob_komme/center.gif" title="По центру" onclick="simpletag('c')" style="cursor:pointer"border="0" >
<img src="http://webo4ka.ru/Ucoz3/forma_dob_komme/right.gif" title="По правому краю" onclick="simpletag('r')" style="cursor:pointer"border="0"></DIV>
<span style="display:none;">$BBCODES$</span>
</div>
<button class="fadeNext"style="width: 100%;">Смайлы</button>
<div style="display: none; opacity: 0;">
<div align="center">
<a href="javascript://" onclick="emoticon(':flower:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/flower.gif" title="flower"></a>
<a href="javascript://" onclick="emoticon(':fool:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/fool.gif" title="fool"></a>
<a href="javascript://" onclick="emoticon(':fudge:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/fudge.gif" title="fudge"></a>
<a href="javascript://" onclick="emoticon(':haha:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/haha.gif" title="haha"></a>
<a href="javascript://" onclick="emoticon(':hands:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/hands.gif" title="hands"></a>
<a href="javascript://" onclick="emoticon(':heart:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/heart.gif" title="heart"></a>
<a href="javascript://" onclick="emoticon(':hello:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/hello.gif" title="hello"></a>
<a href="javascript://" onclick="emoticon(':help:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/help.gif" title="help"></a>
<a href="javascript://" onclick="emoticon(':holiday:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/holiday.gif" title="holiday"></a>
<a href="javascript://" onclick="emoticon(':huh:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/huh.gif" title="huh"></a>
<a href="javascript://" onclick="emoticon(':angel:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/angel.gif" title="angel"></a>
<a href="javascript://" onclick="emoticon(':bag:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/bag.gif" title="bag"></a>
<a href="javascript://" onclick="emoticon(':batman:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/batman.gif" title="batman"></a>
<a href="javascript://" onclick="emoticon(':blahblah:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/blahblah.gif" title="blahblah"></a>
<a href="javascript://" onclick="emoticon(':blink:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/blink.gif" title="blink"></a>
<a href="javascript://" onclick="emoticon(':book:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/book.gif" title="book"></a>
<a href="javascript://" onclick="emoticon(':booze:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/booze.gif" title="booze"></a>
<a href="javascript://" onclick="emoticon(':bye:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/bye.gif" title="bye"></a>
<a href="javascript://" onclick="emoticon(':cake:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/cake.gif" title="cake"></a>
<a href="javascript://" onclick="emoticon(':confused:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/confused.gif" title="confused"></a>
<a href="javascript://" onclick="emoticon(':cranky:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/cranky.gif" title="cranky"></a>
<a href="javascript://" onclick="emoticon(':crazy:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/crazy.gif" title="crazy"></a>
<a href="javascript://" onclick="emoticon(':deal:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/deal.gif" title="deal"></a>
<a href="javascript://" onclick="emoticon(':icecream:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/icecream.gif" title="icecream"></a>
<a href="javascript://" onclick="emoticon(':killed:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/killed.gif" title="killed"></a>
<a href="javascript://" onclick="emoticon(':king:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/king.gif" title="king"></a>
<a href="javascript://" onclick="emoticon(':kiss:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/kiss.gif" title="kiss"></a>
<a href="javascript://" onclick="emoticon(':laugh:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/laugh.gif" title="laugh"></a>
<a href="javascript://" onclick="emoticon(':lol:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/lol.gif" title="lol"></a>
<a href="javascript://" onclick="emoticon(':love:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/love.gif" title="love"></a>
<a href="javascript://" onclick="emoticon(':megaphone:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/megaphone.gif" title="megaphone"></a>
<a href="javascript://" onclick="emoticon(':mellow:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/mellow.gif" title="mellow"></a>
<a href="javascript://" onclick="emoticon(':mobile:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/mobile.gif" title="mobile"></a>
<a href="javascript://" onclick="emoticon(':music:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/music.gif" title="music"></a>
<a href="javascript://" onclick="emoticon(':no:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/no.gif" title="no"></a>
<a href="javascript://" onclick="emoticon(':devil:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/devil.gif" title="devil"></a>
<a href="javascript://" onclick="emoticon(':dollar:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/dollar.gif" title="dollar"></a>
<a href="javascript://" onclick="emoticon(':dont:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/dont.gif" title="dont"></a>
<a href="javascript://" onclick="emoticon(':eek:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/eek.gif" title="eek"></a>
<a href="javascript://" onclick="emoticon(':evil:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/evil.gif" title="evil"></a>
<a href="javascript://" onclick="emoticon(':fear:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/fear.gif" title="fear"></a>
<a href="javascript://" onclick="emoticon(':ok:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/ok.gif" title="ok"></a>
<a href="javascript://" onclick="emoticon(':'(');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/cry.gif" title="cry"></a>
<a href="javascript://" onclick="emoticon('<_<');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/dry.gif" title="dry"></a>
<a href="javascript://" onclick="emoticon('^_^');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/happy.gif" title="happy"></a>
<a href="javascript://" onclick="emoticon(':(');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/sad.gif" title="sad"></a>
<a href="javascript://" onclick="emoticon(':)');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/smile.gif" title="smile"></a>
<a href="javascript://" onclick="emoticon(':o');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/surprised.gif" title="surprised"></a>
<a href="javascript://" onclick="emoticon(':p');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/tongue.gif" title="tongue"></a>
<a href="javascript://" onclick="emoticon('%)');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/wacko.gif" title="wacko"></a>
<a href="javascript://" onclick="emoticon(';)');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/wink.gif" title="wink"></a>
<a href="javascript://" onclick="emoticon(':online2long:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/online2long.gif" title="online2long"></a>
<a href="javascript://" onclick="emoticon(':prof:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/prof.gif" title="prof"></a>
<a href="javascript://" onclick="emoticon(':respect:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/respect.gif" title="respect"></a>
<a href="javascript://" onclick="emoticon(':rolleyes:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/rolleyes.gif" title="rolleyes"></a>
<a href="javascript://" onclick="emoticon(':santa:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/santa.gif" title="santa"></a>
<a href="javascript://" onclick="emoticon(':suspect:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/suspect.gif" title="suspect"></a>
<a href="javascript://" onclick="emoticon(':teehee:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/teehee.gif" title="teehee"></a>
<a href="javascript://" onclick="emoticon(':thumb:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/thumb.gif" title="thumb"></a>
<a href="javascript://" onclick="emoticon(':unsure:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/unsure.gif" title="unsure"></a>
<a href="javascript://" onclick="emoticon(':up:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/up.gif" title="up"></a>
<a href="javascript://" onclick="emoticon(':v:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/v.gif" title="v"></a>
<a href="javascript://" onclick="emoticon(':weep:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/weep.gif" title="weep"></a>
<a href="javascript://" onclick="emoticon(':xmas:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/xmas.gif" title="xmas"></a>
<a href="javascript://" onclick="emoticon(':yes:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/yes.gif" title="yes"></a>
<a href="javascript://" onclick="emoticon('>(');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/angry.gif" title="angry"></a>
<a href="javascript://" onclick="emoticon(':D');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/biggrin.gif" title="biggrin"></a>
<a href="javascript://" onclick="emoticon('B)');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/cool.gif" title="cool"></a>
<a href="javascript://" onclick="emoticon(':shades:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/shades.gif" title="shades"></a>
<a href="javascript://" onclick="emoticon(':shock:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/shock.gif" title="shock"></a>
<a href="javascript://" onclick="emoticon(':shutup:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/shutup.gif" title="shutup"></a>
<a href="javascript://" onclick="emoticon(':shy:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/shy.gif" title="shy"></a>
<a href="javascript://" onclick="emoticon(':sleep:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/sleep.gif" title="sleep"></a>
<a href="javascript://" onclick="emoticon(':smok:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/smok.gif" title="smok"></a>
<a href="javascript://" onclick="emoticon(':snap:');return false;"><img border="0" src="http://src.ucoz.ru/sm/1/snap.gif" title="snap"></a>
</div>
</div>
<button class="fadeNext" style="width: 100%;">Кнопки</button>
<div style="display: none; opacity: 0;">
<div align="center">
<button onclick="emoticon('[color=red][u][b]Предупреждение[/b][/u][/color]','message');return false;">Предупреждение</button>
<button onclick="emoticon('[color=red][u][b]Нарушение правил[/b][/u][/color]','message');return false;">Нарушение правил </button>
<button onclick="emoticon('[color=red][u][b]Мат[/b][/u][/color]','message');return false;">Мат</button>
<button onclick="emoticon('[color=red][u][b]Флуд[/b][/u][/color]','message');return false;">Флуд</button>
<button onclick="emoticon('[color=red][u][b]Бан[/b][/u][/color]','message');return false;">Бан</button>
<button onclick="emoticon('[color=red][u][b]Клевета[/b][/u][/color]','message');return false;">Клевета</button>
<button onclick="emoticon('[color=coral ][u][b]Спасибо большое, я вам благодарен![/b][/u][/color]','message');return false;">Сказать спасибо</button>
<button onclick="emoticon('[color=dodgerblue][u][b]Мне нравится![/b][/u][/color]','message');return false;">Нравится!</button>
<button onclick="emoticon('[color=firebrick ][u][b]Мне не нравится![/b][/u][/color]','message');return false;">Не нравится!</button>
<div style="text-align: center;"><input onclick="new _uWnd('Radikal','работа с жалобами',200,200,{min:1,shadow:1,header:1,max:1,resize:0},'<iframe src=http://webo4ka.ru/Ucoz3/forma_dob_komme/knopki.html width=600 height=100 marginwidth=0 marginheight=0 scrolling=no frameborder=0></iframe>');" value=" ← Для чего эти кнопки" type="button"> </div>
</div>
</div>
<div align="center">$ERROR$</div>
<textarea style="height:150px;width:100%;" name="message" id="message" class="mesage">$MESSAGE$</textarea>
<br>
<div align="left">
<?if($SECURITY_CODE$)?> <br><div align="center">Код *: $SECURITY_CODE$ <?endif?></div></div>
<center> <input type="submit" class="commSbmFl" id="addcBut" name="submit" value="- Добавить комментарий -"></center><?else?>
<center> Извините, но гости не могут оставлять комментарии<br>Войдите на сайт под своим именем или пройдите быструю регистрацию</center>
<?endif?> |
 | Информация:
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |
[ Регистрация | Вход ] |
|
|
| Реклама |
 | Рекламные места свободны Обращайтесь к Админу |
|
|
| Статистика |
Пользователей всего: 117 Материалов всего [?]: 657 + ─ Новостей: 80
Серверов: 0
Комментарии: 13
Форум: 81/63
Файлы: 564
Видео:
Онлайн всего: 2 Гостей: 2 Пользователей: 0
|
|
|